如何在google blog裡面坎入易讀的程式碼樣式
其實有時候上網查一些資料的時候會鬱悶
因為有些網友提供了做法但可能是他個人筆記的形式 就會看不太懂
或是他的做法換到我的環境就不行了
這次我要分享在google blog裡面如何坎入一個程式碼的小頁框,因為常常看到別人在用 覺得這樣子程式真的很好讀 像這樣
上網查了之後有一個人教了做法
可是我用他的做法卻一直設定不好 只好回去再看官方的網站 最後終於成了
步驟如下
先到SyntaxHighlighter的網站直接按download 把整包東西下載回來
下載回來解壓縮之後 找到裡面scripts的資料夾
複製一個必要的檔案shCore.js及另外一個shBrush????.js請注意????就是依照你要寫的程式碼下載對應的brush,例如我要寫的是java及SQL,就下載shBrushJava.js和shBrushSql.js
再到另外一個styles的資料夾,複製shCore.css和shThemeDefault.css
所以現在我們有5個檔案了
shCore.js
shBrushJava.js
shBrushSql.js
shCore.css
shThemeDefault.css
把這些檔案上傳到網頁空間 例如dropbox或是google site 因為待會在google blog設定的時侯會用到
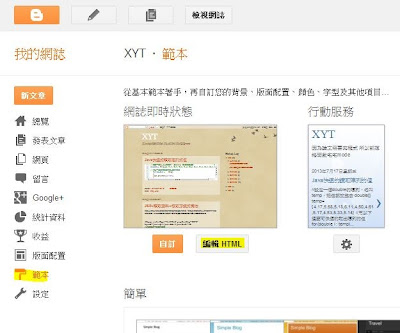
現在到google blog設定範本>編輯HTML 如下圖
按下編輯HTML之後 在<head> </head>之間 放入以下的code
請注意'https://sites.google.com/site/xytsite/css/'這一段是我的網頁空間 你必須替換成你的網頁空間網址
然後發表新文章的時侯 請用HTML模式 請記得放在<div></div>的中間
在你要展示code的地方 使用<pre class="brush: java"> 中間放你要的code</pre>
至於<pre class="brush: java"> brush後面要放的代碼 就是要寫的程式的代碼 在下面這個網頁有交代 http://alexgorbatchev.com/SyntaxHighlighter/manual/brushes/
看到了吧 如果你要寫的是c++,就得宣告成這樣<pre class="brush: cpp"> 或是<pre class="brush: c">
如下圖
Note: 如果你選擇的是動態檢視範本 這個code就沒辦法正確展示 可能是裡面的javascripe會互相干擾 我對javascripe不熟 目前還查不出來問題在哪裡
因為有些網友提供了做法但可能是他個人筆記的形式 就會看不太懂
或是他的做法換到我的環境就不行了
這次我要分享在google blog裡面如何坎入一個程式碼的小頁框,因為常常看到別人在用 覺得這樣子程式真的很好讀 像這樣
這裡可以放程式碼
上網查了之後有一個人教了做法
可是我用他的做法卻一直設定不好 只好回去再看官方的網站 最後終於成了
步驟如下
先到SyntaxHighlighter的網站直接按download 把整包東西下載回來
下載回來解壓縮之後 找到裡面scripts的資料夾
複製一個必要的檔案shCore.js及另外一個shBrush????.js請注意????就是依照你要寫的程式碼下載對應的brush,例如我要寫的是java及SQL,就下載shBrushJava.js和shBrushSql.js
再到另外一個styles的資料夾,複製shCore.css和shThemeDefault.css
所以現在我們有5個檔案了
shCore.js
shBrushJava.js
shBrushSql.js
shCore.css
shThemeDefault.css
把這些檔案上傳到網頁空間 例如dropbox或是google site 因為待會在google blog設定的時侯會用到
現在到google blog設定範本>編輯HTML 如下圖
按下編輯HTML之後 在<head> </head>之間 放入以下的code
請注意'https://sites.google.com/site/xytsite/css/'這一段是我的網頁空間 你必須替換成你的網頁空間網址
//load入你需要的brush 至少一個如下圖
然後發表新文章的時侯 請用HTML模式 請記得放在<div></div>的中間
在你要展示code的地方 使用<pre class="brush: java"> 中間放你要的code</pre>
至於<pre class="brush: java"> brush後面要放的代碼 就是要寫的程式的代碼 在下面這個網頁有交代 http://alexgorbatchev.com/SyntaxHighlighter/manual/brushes/
看到了吧 如果你要寫的是c++,就得宣告成這樣<pre class="brush: cpp"> 或是<pre class="brush: c">
如下圖
 |
| 預覽結果 |
Note: 如果你選擇的是動態檢視範本 這個code就沒辦法正確展示 可能是裡面的javascripe會互相干擾 我對javascripe不熟 目前還查不出來問題在哪裡






媽呀!看了馬上決定放棄使用。
回覆刪除